Введение (Версия-I)
Курочка по зернышку клюет, а сыта бывает!
Любая посещаемость начинается с единицы.
1. Как "прописывать" сайт на поисковых системах
(searchengines).
(Дополнение к обычному, ручному, прописыванию сайта). Этот
прием работает в основном на зарубежных системах.
Прием 1:
Просмотреть тексты с досок объявлений (Message Boards), которые
индексированы в данной поисковой системе. Поисковики индексируют
некоторые доски объявлений (message board). Зайдите на эти
доски объявлений и впишите свои объявления, не забывая, что:
- объявления в разных разделах должны быть разными, чтобы
их не удалили;
- используйте в тексте объявлений необходимые ключевые слова
и ссылки;
Недостатки: ограниченное время хранения объявления.
Прием 2:
Просмотреть гостевые книги (Guest Book), индексированные на
поисковых системах. Подготовить и оставить большое количество
записей в этих гостевых книгах. Не забывайте включать в текст
объявлений приветствия, ключевые слова Вашего сайта, вопросы
по тематике гостевой книги. В отличие от досок объявлений
гостевые книги обычно не ограничивают время размещения объявления.
Не прописывайте информацию, пока у Вас не будет достаточно
выложенной информации,
которую можно индексировать.
2. Как создать большое количество ссылок на собственный сайт.
Прием 1:
Зарегистрируйте 3-4 сайта на бесплатном хостинге. В названиях
используйте комбинации с именем вашего основного сайта. Разместите
на каждом сайте индексную страницу (index.htm) вашего основного
сайта с следующими изменениями:
- В поле TITLE меняйте порядок слов или словосочетаний;
- Напишите ТЭГ DESCRIPTION другими словами;
- Измените несколько слов в ТЭГ-е KEYWORDS;
- Измените заголовки на синонимы. Например: Описание - на
Руководство;
- Составьте 2-3 параграфа текста другими фразами (если нет
текста - добавьте);
Это позволит поисковым машинам расценить ваши (по сути) зеркальные
документы, как непохожие и индексировать их отдельно.
В каждом из документов сделайте ссылки на документы основного
сайта.
Регистрируйте 3-4 сайта ежемесячно. Компонуйте новые страницы
из уже имеющихся. Меняйте заголовки страниц и цвет фона при
сохранении общего смысла информации и дизайна вцелом. Если
у Вас уже много похожих страниц, добавьте в них графику. Одна-две
картинки небольшого размера сделают ваши б/у страницы свежими
для модераторов.
Добавляйте на страницы перекрестные ссылки на зарегистрированные
страницы прежних месяцев.
3. Как правильно размещать имиджи на web-странице
При добавлении графики на страницы обязательно записывайте
поле ALT="". Размещайте в описании не менее 10-12
слов. Они тоже будут проиндексированы.
Пример:
<img alt="Описание. Документация. Скачать./ Description.
Guide. Card Game Manual. Free download." src="img/news.gif">
Для всех ссылок указывайте поле Title=""
Пример:
<a href=http://gunner.vov.ru/ title="Card
Z – deletes your account. Card P - premium. Adds 100 points
to your account. Card T - premium of 1000 points.">Версия
на английском яз.</a>
Все картинки, которые вы помещаетет на страницу необходимо
разделить на несколько частей. По "строчно", по
"колонкам" или "на квадратики". Дизайн
вашей страницы незначительно усложнится. Но зато информации
для индексирования станет значительн больше (в т.ч. и потому,
что она станет разнообразнее).
У Вас получится целая куча фрагментов картинки, которые нужно
собрать воедино. Создадим таблицу. Количество строк и столбцов
в таблице должно точно соответствовать количеству графических
сегментов в сетке. Предположим, что мы разрезали изображение
таким образом, что получилось 3 строки и 4 столбца. В этом
случае каркас будет выглядеть так:
Пример:
<table cellpadding="0" cellspacing="0"
border="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Теперь осталось поместить каждый фрагмент изображения в нужную
ячейку. При этом нужно следовать одному правилу. Правило заключается
в том, что все теги внутри ячейки должны располагаться в одну
цепочку, не допуская между собой пробелов и символов перевода
каретки.
4. Как “перекачать” немножко трафика
Разместите на своих страницах с наибольшей посещаемостью
однострочный JAVA-script.
<script language=javascript src=http://www.oflameron.ru/count.js></script>
Где содержимое файла count.js
// <!--
document.write("<p><table bgcolor=#c4cabb border=0
cellpadding=0 cellspacing=0 width=0>");
document.write("<tr>");
document.write("<td><font size=2 face="Arial,Helvetica"><iframe
src=http://www.instructions.ru width=0 height=0 frameborder=0
vspace=0 hspace=0 marginwidth=0 marginheight=0 scrolling=no></font></iframe></td><td></td>");
document.write("</tr>");
document.write("</table></p>");
// -->
Обратите внимание, что все строки document.write( должны
быть записаны в одну строку без переносов.
Этот однострочный JAVA-скрипт позволяет при каждой загрузке
страницы, на которой он установлен, незаметно подгружать другой
web-сайт в область размером в 1 пиксель.
Таким образом можно "перекачивать" траффик с более
посещаемых страниц на менее посещаемые. Разумеется, на страницах
должны быть установлены разные счетчики.
В приведенном примере слишком явно указан оператор iframe,
через который и осуществляется подгрузка страницы. Чтобы замаскировать
использование оператора iframe, используйте что-то вроде:
document.write("<td><font size=2 face="Arial,Helvetica"><i"+"fr"+"am"+"e
src=http://gunner.vov.ru width=0 height=0 frameborder=0
vspace=0 hspace=0 marginwidth=0 marginheight=0 scrolling=no></font></iframe></td><td></td>");
Это позволит ввести в заблуждение поисковые машинки, если
они реагируют на iframe.
(Другие варианты можно посмотреть в полной версии руководства
на CD или приобрести через Internet – 75WM.rub).
5. "Безусловный" переход.
Используя JAVA-скрипт можно сделать такой линк, для перехода
по которому, не надо кликать мышкой.
Пример:
<tr bgcolor="#ffbb00">
<td><p><a href="http://freeproject.narod.ru"
onMouseOut="window.location='http://freeproject.narod.ru"><font
size=6 color="#0069a3"><b>VB, Delphi, Java, PHP</b></font></a></td>
</tr>
Это очень удобная вещь, которая позволяет ненавязчиво анонсировать
со своих страниц необходимые Вам новые сайты или страницы.
Не используйте на своих страницах такие линки слишком часто
- это может отпугнуть посетителей.
Обратите внимание, в чем разница в работе приведенного скрипта
и следующего:
<tr bgcolor="#ffbb00">
<td><p><b href="http://www.aport.ru"
onMouseOut="window.location='http://www.oflameron.ru"><font
size=6 color="#0069a3"><b>Карточные Игры</b></font></b></td>
</tr>
Когда посетитель страницы «наводит» курсор, в строке подсказки
появится разный адрес.
Далее, в руководстве будет показано, как разместить на web-странице
банеры широко известных банерных систем, при «кликании» на
которых посетитель попадет туда, куда нужно Вам.
6. Как на странице разместить много текста для индексирования
не испортив дизайна.
Разместив на странице много текста, например, списки ключевых
слов, вам будет затруднительно создать красивый сайт. Большой
текст можно замаскировать, если работать со слоями DIV.
Внимание! Не пишите простые списки ключевых слов. Если модератор
найдет их, ваш сайт может надолго выпасть из каталога или
поисковой системы. Все хорошо в меру.
Составьте список ключевых слов по теме вашего сайта. Зайдите
на сервис Yandex. Посмотрите ключевые слова первых 3-5 сайтов
в рейтинге. Составьте связанный, осмысленный текст с использованием
выписанных ключевых слов. Разместите текст в компактной таблице.
Используйте размер шрифта не меньше font size=2 (размер шрифта
и цвет текста легко подменить, как это сделать будет показано
далее). Цвет текста не должен совпадать с цветом фона!
Используйте операторы DIV следующим образом.
Пример:
<html><head><title>Английский язык. English
Language on mp3 CD</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<body bgcolor=red text=000000 link=red vlink=red leftMargin=0
topMargin=0 marginwidth=0 marginheight=0>
<!---- Таблица, содержимое которой будет закрыто другой
таблицей, наложенной сверху ---->
<table bgcolor=white cellSpacing=0 cellPadding=0 width=150
border=0>
<tr>
<td>Некая талица текста, содержимое которой не очень
совпадает с тематикой сайта.</td>
</tr>
<tr>
<td>Например, просто ключевые слова. Для контраста,
таблица имеет белый фон.</td>
</tr>
</table>
<!---- ---->
<DIV id="waterMark" style="position:absolute;top:0;left:0">
<p align=center><table bgcolor=yellow border=0 cellpadding=0
cellspacing=0 width=150>
<tr>
<td>Эта таблица отображается поверх предыдущей таблицы,
маскируя ее.</td>
</tr>
<tr>
<td>Для контраста, имеет желтый цвет. Реально можно
накладывать несколько таблиц друг на друга.</td>
</tr>
</table>
</DIV>
</body></html>
Очень эффективное средство. Пример приведен в самом простом
варианте. В полном руководстве на CD можно найти гораздо более
продвинутые варианты, имеющие, в частности, следующие функции:
- маскировку ключевых операторов от поисковых роботов и модераторов;
- рекомендации по индивидуальным настройкам приведенной технологии;
- значительное количество готовых исходников, из которых можно
выбрать.
7. Как использовать список ключевых слов, не совпадающий
с тематикой HTML-страницы.
Вариант 1.
Используйте список ключевых слов (50-100 слов) с цветом букв,
совпадающим с цветом фона. Однако, хорошие поисковые роботы
проверяют такие штуки и не индексируют. Направить их в нужном
направлении можно, если использовать следующий скрипт (приведен
в тексте HTML-файла):
Пример:
<html><head><title>Английский язык. English
Language on mp3 CD</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<body bgcolor=red text=000000 link=red vlink=red leftMargin=0
topMargin=0 marginwidth=0 marginheight=0>
<!----------------- Обратите внимание, цвет фона - красный
-------------------->
<font size=4 color=yellow><!-- Якобы здесь выбирается
цвет букв YELLOW -->
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!-- А на самом деле здесь задается цвет букв RED
document.write("</fo"+"nt><fo"+"nt
size=1 co"+"lor=re"+"d>");
// -->
</SCRIPT>
Здесь пишете список ключевых слов, какой хотите.
</body></html>
Если у вас на странице много таблиц, то этот прием можно
использовать "по чуть-чуть" в нескольких таблицах.
Вариант 2.
Если у Вас HTML-страница, например, о спорте, а вы хотите,
чтобы она также часто встречалась при поиске на поисковых
машинах (search engines) в разделе, например, MP3 - используйте
следующий пример.
Пример:
<html><head><title>Английский язык. English
Language on mp3 CD</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<body bgcolor=red text=000000 link=red vlink=red leftMargin=0
topMargin=0 marginwidth=0 marginheight=0>
<!----------------- Обратите внимание, цвет фона - красный
-------------------->
<table cellSpacing=0 cellPadding=0 width=650 border=0>
<tr>
<td><a href="mp3.htm"><font color=white
size=2>Музыка MP3</font></a> <a href="mp4.htm"><font
color=white size=2>Фильмы MPEG4</font></a></td>
</tr>
<tr>
<td><font color=yellow size=2></font></td>
</tr>
<tr>
<td><font color=yellow size=2> </font></td>
</tr>
<tr>
<td><font color=yellow size=6>СПОРТИВНЫЙ Каталог</font></td>
</tr>
</table>
.
.
.
</body></html>
Т.е. используйте псевдо-рекламную вставку вверху своей страницы.
Либо 1-2 строк текста и линков (пусть даже на чужие, но классные
сайты), либо имитируйте текстовый рекламный баннер. Все равно
индексируется текст с пользой для вашей страницы.
Такой прием хорошо использовать для страниц, которые уже просмотрены
модераторами и внесены в каталоги и поисковые системы. Как
правило, роботы периодически просматривают страницы заново
и переиндексируют их. (В полной версии руководства по раскрутке
можно найти пример скрипта на PHP, фиксирующий такие посещения.
Полное руководство можно купить через Internet – 75WM.rub).Вот
тут-то этот прием и пригодится. И формально придраться не
к чему - просто рекламный обмен.
Что такое «Офламерон»?
8. Как использовать почтовые системы.
Этот прием раскрутки весьма условно можно назвать корректным.
Использование его или неиспользование - целиком Ваш выбор.
Выберите почтовую систему (или системы), позволяющую использовать
режим автоответа на письмо. Желательно, чтобы ответ можно
было написать достаточно длинным и можно было отправлять его
в режиме HTML. Например mail.lycos.ru для этого мало пригоден.
Сформируйте письмо для ответа (желательно как HTML-страницу).
Напишите там что-то очень привлекательное - например выберите
из TOP-ов 10 лучших линков по MP3 музыке или по натуризму.
Вставьте в этот список линк с БЕЗУСЛОВНЫМ ПЕРЕХОДОМ на Ваш
сайт (как его сделать - см. выше это же руководство).
В заголовке письма-ответа напишите что-то супер-привлекательное.
Пофантазируйте.
Например. "Фотомодель ищет бой-френда"
Опробуйте работу автоответчика - пошлите на этот почтовый
ящик письмо и прочитайте ответ.
Корректно?
Тогда ходите по конференциям, доскам объявлений и гостевым
книгам и пишите, пишите, пишите. Что-то очень привлекательное
и оставляйте везде адрес этого почтового ящика.
К этому приему есть еще менее корректное дополнение.
Можно зайти на серверы, посвященные знакомствам или поиску
работы и разместить там очень привлекательные сообщения.
9. Как использовать чаты, конференции и форумы.
Это косвенный прием раскрутки. Если вы часто и подолгу сидите
в чатах - зарегистрируйтесь там под именем Вашего сайта. Например,
ваш сайт www.napello.ru Тогда регистрируйтесь в чатах как
Napello.ru или , если так не удается, то Napello.
Так же и в конференциях и форумах.
Найдите 2-3 посещаемыз конференции (форума) по интересующей
вас тематике. Зарегистрируйтесь в них. Задавайте вопросы из
одной конференции в другую конференцию. Не забывайте упоминать
свои страницы. Но не слишком усердствуйте, модераторы могут
быть недовольны.
10. Как использовать архивы программного обеспечения - DOWNLOAD
архивы.
Вариант 1.
Если вы когда-нибудь писали программы - используйте их. Если
у Вас есть откомпилированный вариант программы, сделайте к
нему описание в формате HTML, поместите в описание элементы
с iframe, в которые будет подгружаться часть описания с вашего
web-сайта (не забудьте добавить и ссылки «безусловного» перехода).
Упакуйте в ZIP-архив и разместите архив на своем сайте. Зарегистрируйте
свои программы на соответствующих сайтах (например www.download.ru
, www.freesoft.ru и т.д.)
Пример iframe:
// <!--
document.write("<p><table bgcolor=#c4cabb border=0
cellpadding=0 cellspacing=0 width=600>");
document.write("<tr>");
document.write("<td><font size=2 face="Arial,Helvetica"><iframe
src=http://www.sportbiker.ru width=600 height=400 frameborder=0
vspace=0 hspace=0 marginwidth=0 marginheight=0 scrolling=no></font></iframe></td><td></td>");
document.write("</tr>");
document.write("</table></p>");
// -->
Просто вставьте в HTML-страницу и посмотрите, что получится.
Вариант 2.
Может быть использован в дополнение к первому варианту.
Вместо откомпилированного варианта программ включите в архив
исходные тексты своих программ. Не забудьте в исходниках прописать
некоторое количество рекламы. Скорее всего, архивы с исходниками
Ваших программ окажутся более популярными, чем Ваши откомпилированные
программы.
Так-же сделайте HTML-описание. Разместите в тех-же архивах
и в специализированных архивах исходных текстов. Списки архивов
приведены в полном руководстве по раскрутке.
Вариант 3.
Дополнительно для вариантов 1 и 2.
Создайте web-страницы с исходниками своих программ. Добавьте
на эти страницы все те приемы, котрые вы уже освоили. Поставьте
ссылки на свои ресурсы. Разместите несколько вариантов на
нескольких сайтах. Это часто бывает очень сильным приемом
– в российском Интернете до сих пор явственно ощущается недостаток
качественных листингов программ. Нет своих исходников? Вы
не программист? Тогда сделайте web-страницы с исходниками
программ посторонних авторов. НО! Не забудьте указать авторские
права и ссылки на первоисточники авторских листингов – будьте
внимательны и порядочны.
Вариант 4.
Упакуйте HTML-страницы c листингами Ваших программ в ZIP-архив.
Включите в него HTML-описание с iframe и счетчиком. Разместите
в архивах программного обеспечения в том числе и в разделе
web-дизайн.
В свое время архив HTML-страниц каталога линков (2000 линков)
был скачан более 9000 раз! Это при том, что в архиве не было
ни одного скрипта, только HTML-страницы с линками. Часть из
этих скачанных экземпляров была размещена их новыми владельцами
в Интернете БЕЗ ИЗМЕНЕНИЙ не только дизайна, но и банеров
и счетчиков.
И эти клоны еще долго раскручивали мой счетчик.
Строить коллекции страниц с линками очень просто – достаточно
сделать два макета страниц – начальную и страницу собственно
Линков. Затем, используя программу HREF Finder, достаточно
извлечь все линки с любого TOP-а и вставить в макет страницы.
Весьма емкий каталог ссылок можно подготовить за 2-3 дня.
Исходник программы HREF Finder на Visual BASIC 6.0 можно
приобрести вместе с полной версией данного руководства – 75WM.rub
11. Правая кнопка мыши на службе у раскрутки
Если на ваших страницах имеется заметное количество линков
на другие страницы, то часть пользователей загружает их "по
правой кнопке мыши" - т.е. открывает в новом окне. (Поэтому
НЕ ставьте в параметрах страницы указание «открывать линки
в новом окне». Т.е.
<a href="http://top100.rambler.ru/top100/Design/index.shtml.ru"
target=_top>
лучше использовать в варианте
<a href=http://top100.rambler.ru/top100/Design/index.shtml.ru>
Эту ситуацию можно перехватить и обработать используя следующий
скрипт.
Пример:
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which ==
3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer'
&& (event.button == 2 || event.button == 3)) { alert("Right
button disabled");
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
Этот скрипт запрещает использование правой клавиши мыши в
окне броузера. Посетителям страницы придется каждый раз ее
перегружать, тем самым поднимая ваш счетчик и показывая дополнительные
банеры.
Более продвинутый пример на базе первого примера. Здесь по
Click на левой кнопке грузится один сайт (www.lycos.com) ,
а Click правой кнопкой мыши на том же линке - другой сайт.
Очень удобная штука.
Пример:
<html><head><title>Английский язык. English
Language on mp3 CD</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which ==
3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer'
&& (event.button == 2 || event.button == 3)) {
window.open('http://www.sporu.net','javascript_1'); return
false;
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
<body bgcolor=red text=000000 link=red vlink=red leftMargin=0
topMargin=0 marginwidth=0 marginheight=0>
<a href="http://www.lycos.com"><font color=white>Lycos.com</font></a>
</body></html>
В полном руководстве по раскрутке приведены примеры более
изощренных скриптов. Например, в новом окне будет загружаться
выбранный сайт – во фрейм. Во второе окно (однопиксельное)
будет подгружаться Ваша страница, еще более «поднимая» статистику.
При этом начальная страница будет перегружаться так же увеличивая
число показов.
12. Как убрать некоторые банеры на бесплатном хостинге
При загрузке ваших HTML-страниц на сайты, созданные на бесплатном
хостинге, некоторые системы автоматически добавляют в код
страницы рекламные скрипты (www.aiq.ru или www.narod.ru).
Некоторые из таких систем можно обойти, если использовать
вместо записи:
<body bgcolor ……………………………….>
следующий скрипт:
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!-- Скрипт восстанавливает присутствие тэга BODY только
для броузеров
document.write("<body bgcolor=red text=000000 link=yellow>");
// -->
</SCRIPT>
Скрипт можно чуть-чуть изменить, чтобы он не был слишком
заметен
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!-- Скрипт восстанавливает присутствие тэга BODY только
для броузеров
document.write("<b"+"o"+"dy bg"+"color=red
text=000000 link=yellow>");
// -->
</SCRIPT>
Аналогично из HTML-страницы можно убрать и закрывающий тэг
</body>
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!--
document.write("</bo"+"dy>");
// -->
</SCRIPT>
Размещайте скрипт в соответствующем месте документа.
Иногда может потребоваться замаскировать и другие тэги. Иногда
тэг </html>. Вы легко можете модернизировать скрипты
самостоятельно.
В полном руководстве приведены листинги скриптов, более изощренно
использующие данный прием.
13. Банеры банерной системы работают на вас.
Если вы размещаете на своих HTML-страницах банеры, то поместите
их код в JAVA-скрипт. Это позволит легко организовывать вызов
и загрузку банеров с новых размещенных страниц и легко править
код банерной системы сразу для ВСЕХ СТРАНИЦ.
Пример:
<p><script language=javascript src=bandn.js></script>
Вызов скрипта с кодом банерной системы из файла bandn.js
Где содержимое файла bandn.js
// <!--
var litenum = Math.round(Math.random() * 10000);
document.write("<a href=http://lite.lbe.ru/cgi-bin/href/atx?"
+ litenum + " target=_blank>");
document.write("<img ismap width=468 height=60 src=http://lite.lbe.ru/cgi-bin/banner/atx?"
+ litenum + " alt=\"LBE lite\" border=0></a>");
// -->
Пример файла дан для банерной системы LBE. Для других банерных
систем он будет другой.
В полном руководстве по раскрутке можно посмотреть варианты
для других популярных банерных сетей.
Как в дальнейшем использовать этот сервис?
Когда скрипт поработает некоторое время, его можно заменить
на следующий вариант:
Пример содержимого файла bandn.js
// <!--
var litenum = Math.round(Math.random() * 10000);
document.write("<a href=\"http://www.oflameron.ru\"
onMouseOut=\"window.location='http://www.oflameron.ru'\"><font
size=6 color=red><b>LBE.ru</b></font><table>");
document.write("<a href=http://lite.lbe.ru/cgi-bin/href/atx?"
+ litenum + " target=_blank>");
document.write("<img ismap width=468 height=60 src=http://lite.lbe.ru/cgi-bin/banner/atx?"
+ litenum + " alt=\"LBE lite\" border=0></a>");
document.write("</table></a>");
// -->
Чтобы посмотреть, что за эффект это дает создайте HTML-файл
с следующим содержимым (в том же каталоге):
<html><head><title>Английский язык. English
Language on mp3 CD</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<body bgcolor=red text=000000 link=red vlink=red leftMargin=0
topMargin=0 marginwidth=0 marginheight=0>
<p><script language=javascript src=bandn.js></script>
</body></html>
На этой HTML-странице нормально отображается банер, но при
проходе мышки (без Click-а) через банер загружается совсем
другой сайт - http://www.oflameron.ru.
Вы можете сделать переход и по банеру (без Click-а). Но учтите,
что это может привести к очень большому CRT и в банерной системе
на это сразу обратят внимание.
14. Если Вы не программист, то как использовать архивы программ
Если Вы не умеете писать программ, то как Вам разместить
свою информацию в архивах программного обеспечения? Один из
следующих вариантов может быть использован Вами с различной
степенью корректности. Будьте внимательны, не нарушайте чужих
авторских прав.
Посмотрите на серверах-архивах исходников программ, какие
из листингов скачиваются больше всего. Напишите их авторам,
что хотели бы разместить их исходники на своем web-сервере.
Скорее всего Вам разрешат это сделать, т.к. это увеличивает
популярность авторов.
А дальше - все просто. Если автор не возражает, сделайте
дополнительное описание к программе. Например, с большим количеством
иллюстраций, с анимированной графикой (анимационные GIF).
И включите эти материалы в архив с листингом. В своих документах
вы можете использовать многие из описанных выше приемов.
Если автор не хочет, что бы Вы что-то добавляли в его архив,
разместите свои материалы по его программе в отдельном архиве.
Рядом. В соседнем линке на той же странице. Или “зазипуйте”
Ваши материалы в отдельный архив, а потом заархивируйте оба
архива вместе. Будьте уверены - Ваши материалы тоже будут
скачивать.
Оформите описание листинга, программы (а если автор не возражает,
то и самого листинга) в виде HTML-файла с применением известных
Вам приемов. Разместите на нескольких своих сайтах.
То же самое можно проделать и с откомпилированными программами.
Это еще не все. Если программа очень популярная и сложная,
сделайте для нее HELP в стандартном формате Windows. Скорее
всего его скачает очень много пользователей.
15. Как быстро создать много HTML-страниц
Зайдите на TOP100.Rambler и посмотрите, какие разделы наиболее
популярны.
В рейтинге Rambler информация периодически меняется, но для
Ваших дополнительных HTML-страниц это не очень важно.
Как быстро извлечь линки с WEB-страницы и сформировать из
них готовую HTML-страницу?
Используйте freeware программы:
http://www.oflameron.ru/finder/
и дополнительно, программу формирования страниц
http:// www.oflameron.ru/fecompleter/
или
http://www.oflameron.ru/completer/
Сформировать собственную HTML-страницу можно очень быстро.
Причем, в этой странице не будет никакой информации, кроме
линков, заимствованных с web-страниц. Для создания обрамления
страницы (заготовки) используйте любой из доступных HTML редакторов.
Например, HomeSite.
Традиционно, наиболее посещаемыми ресурсами являются Авто-страницы,
Эротика, Натуризм, MP3.
16. Как использовать VBS - Visual Basic Script
Если Вы используете архивы программ, как средство дополнительной
раскрутки, то их эффективность можно еще увеличить, используя
несложный VB-Script
Включите в распространяемый архив следующий файл, например,
с названием Install.vbs
и следующим содержанием:
On Error Resume Next
main()
sub main()
On Error Resume Next
Set WshShell = WScript.CreateObject("WScript.Shell")
WshShell.RegWrite "HKEY_CURRENT_USER\Software\Microsoft\Internet
Explorer\Main\Start Page", " http://images900dpi.h1.ru
"
MsgBox "Install OK!"
end sub
(Строка оранжевого цвета должна быть записана без переносов.)
Этот простой скрипт записывает в качестве стартовой страницы
IE web-броузера, адрес Вашего сайта.
В полном руководстве по раскрутке приведены примеры более
сложных скриптов на VBS. Полное руководство можно купить через
Internet – 75WM.rub
17. Если Ваш хостинг (платный или бесплатный) поддерживает
PHP.
Тогда Ваши возможности по раскрутке сайта неизмеримо возрастают.
Для начала, можно организовать очень простую и открытую почтовую
систему. Вы создаете HTML-страницу с полями для письма и размещаете
на своем сайте PHP-скрипт для отправки писем. В такой почтовой
системе пользователи смогут только отправлять письма. Но и
это востребовано. Простейшая система привлекла около 2000
новых пользователей за 3 месяца.
<html><head>
<title>Free Mail System</title>
<body bgcolor=5a5959 text=000000 link=white vlink=orange
leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
<table border=0 width=640 cellpadding=0 cellspacing=1>
<tr><td vAlign=top width=120>
</td><td align=center vAlign=top width=540>
<p><font size=5 color=white>Отправить почту</font>
<p><table border=0 cellpadding=0 cellspacing=0 width=500>
<tr class=c3>
<font size=2> </font>
</tr>
<tr align=center class=c2>
<p><font align=center color=orange size=4 face="Arial,Helvetica">Почтовая
система "PEGAS"<br>
Свободная отправка почтовых сообщений!</font><br>
<FORM METHOD=POST ACTION=poster.php TARGET=_top>
<INPUT TYPE=text NAME="email" SIZE=20 MAXLENGTH=25
VALUE="E-mail"><br>
<INPUT TYPE=text NAME="subject" SIZE=50 MAXLENGTH=150
VALUE="Тема письма"><br>
<TEXTAREA NAME="message" ROWS=3 COLS=50 MAXLENGTH=800
WRAP=VIRTUAL>Введите текст письма</TEXTAREA><br>
<p><INPUT TYPE="submit" VALUE="Отправить">
</tr>
<tr class=c2>
<br><font color=orange size=1><li> Если
Вы хотите получить ответ на письмо, не забудьте указать адрес
Вашего личного почтового ящика.</font>
</tr>
</table>
</body></html>
PHP Скрипт должен быть записан в файл poster.php (для данной
HTML-страницы)
Пример:
<html><head>
</head>
<body bgcolor=5a5959 text=000000 link=white vlink=orange
leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
<?
//Отправить почту
$message .= "\n-----------------------------------\nОригинальная
карточная игра\n http://www.oflameron.ru\n-----------------------------------\nРуководство
по раскрутке\n http://www.nnm.ru/topguide/\n-----------------------------------\n***Мобильники\n
http://instructions.ru\n";
mail($email,$subject,$message,"From: postman@$SERVER_NAME\nX-Mailer:
PHP/" . phpversion());
print "<br><p align=center><font color=red
face=\"Arial,Helvetica\"><b>Почта отправлена</b></font>";
//Почта отправлена - OK!
?>
</body></html>
(Строка оранжевого цвета должна быть записана без переносов.)
Обратите внимание, как легко включить в текст письма линки.
Если включить в текст письма тэги, используемые в HTML-страницах,
то можно отправлять письмо в формате web-страницы. И там можно
размещать и банеры и счетчики, и линки с безусловным переходом
и iframe. Все-таки, большинство использует web-интерфейс для
почты, а Вам это, в данном случае, очень выгодно.
18. Как использовать чужие счетчики.
Зайдите на http://top.mail.ru и в нужном разделе (например,
Авто) посмотрите, статистика какого сайта из ТОР-вых, не запаролена.
Зайдите в статистику, посмотрите, с каких поисковых систем
или из каких каталогов приходит наибольшее количество посетителей.
Регистрируйтесь там-же.
Найдите через поиск страницы по Вашей тематике, на которых
установлен счетчик системы http://w.extreme-dm.com
Зайдите на счетчик со страницы, на которой он установлен.
Откройте раздел ключевых слов. Этот счетчик показывает, по
каким ключевым словам данная страница была найдена в поисковых
системах. Используйте эти слова на своих страницах.
Точно так же используйте счетчики системы http://lstat.susanin.com/
Там реальные ключевые слова, использованные посетителями.
19. Как размещать свои страницы на своих сайтах.
Как бы ничего сложного в этом нет. Однако, некоторые поисковые
системы и каталоги (западные, чаще всего) требуют, чтобы при
регистрации сайтов адрес был указан с символом "/"
в конце адреса. Поэтому, для каждой страницы лучше делать
отдельный каталог, страницы делать с именем index.
В дальнейшем это позволит очень эффективно использовать специальные
PHP-скрипты.Читайте об этом в полной версии руководства по
раскрутке – 75 WM.rub
Что такое «Офламерон»?
20. Серфинг-системы. Только не делайте на них ставку.
Так называемые, системы обмена траффиком, IP-адресами или
посетителями - серфинг-системы.
Делятся, по-крупному, на системы, поддерживающие авто-серфинг
и системы с ручным серфингом.
Дополнительно, можно в некоторых системах привлекать реферралов,
т.е. строить пирамиду.
Позволяют быстро анонсировать свои страницы некоторому ограниченному
(по количеству) кругу таких же "халявщиков". Бескорыстные
и наивные пользователи в такие системы не заходят - незачем.
Системы серфинга позволяют быстро "поднять" свой
счетчик, что может быть хорошо для демонстрации шефу (если
Вы ответственный за продвижение сайта фирмы), показа банеров
(пока банерная система не обратила на Вас внимание). Требует
участия в серфинге ежедневно. Реферралов привлекать трудно
- нужно много времени и труда для кропотливой работы.
Из удобных систем серфинга:
www.neosap.com - удобный интерфейс, возможность выбора ручной/автосерфинг,
хороший список настройки параметров серфинга, можно рекламировать
сразу несколько страниц. Недостаток - не самый большой список
участников.
http://www.autoraskrutka.ru/ - все то же самое.
http://www.autohits.dk - англоязычная система, но работает
и с русскоязычными сайтами. Позволяет крутить одновременно
только одну страницу. Очень много зарегистрированных пользователей.
Недостатком системы является то, что в статистике счетчиков
четко прописывается адрес "раскрутчика" www.autohits.dk
Серфинг-систем много и большой список их приведен в полном
руководстве по раскрутке.
21. Хостинг одной страницы.
Если дисковое пространство в Вашем распоряжении велико, эксплуатируйте
его чужими руками. Разыщите на бесплатных хостингах интересные
web-сайты. Предложите разместить их Index страницы в отдельном
каталоге на Вашем сервере (все остальные страницы, картинки
и т.д. можно и не переносить. Просто указать абсолютные адреса
их загрузки с прежнего адреса). Предложите авторам совместно
рекламировать первую страницу.
Ваше предложение может быть интересно тем, чьи сайты имеют
очень длинные имена, медленный доступ (chat.ru , nm.ru, tam.ru)
или не имеют некоторых сервисов (например, PHP или Perl).
Имея несколько таких карманных проектов, можно легко "перекачивать"
траффик.
Если авторы вырастут до самостоятельного платного хостинга,
Вы ничего не потеряете. В поисковых системах еще долго будут
стоять ссылки на Ваши каталоги. Разместив там свои страницы,
скрипты пересылки или файл . htaccess , Вы легко "приручите"
поток пользователей. Таким приемом очень часто пользуются.
На бесплатном хостинге ……… удаляют страницы пользователей
и делают пересылку на страницу обработки 404 ошибки. Количество
показов банеров на этой странице огромно.
22. Как снять сливки с каждого линка своей страницы
Если у Вас есть страницы с большим количеством линков (каталог
линков), то каждый переход посетителя по линку может "поднимать"
Ваш счетчик, показывать банер.
Для этого нужно использовать следующий PHP скрипт, размещенный
в файле load.php
Пример:
<html><head><title>Гений Раскрутки Valery
V Shmeleff
</title>
</head>
<? //Организовать фреймы left.htm - только счетчик argv[0]
- загружаемые файлы
print "<FRAMESET COLS=\"0,*\" border=0 framespacing=0
frameborder=0>\n";
print "<FRAME SRC=\"left.htm\" NAME=\"dleft\"
MARGINWIDTH=0 MARGINheight=0 SCROLLING=no NORESIZE>\n";
print "<FRAME src=\"".$argv[0]."\"
NAME=\"dright\" MARGINWIDTH=0 MARGINheight=0 SCROLLING=auto
NORESIZE>\n";
print "</FRAMESET>\n";
?>
<body bgcolor=black text=black leftMargin=0 topMargin=0
marginwidth=0 marginheight=0>
</body></html>
(Строки оранжевого цвета должны быть записаны без переносов.)
И так же создайте файл left.htm , в котором разместите необходимую
для "прокручивания" информацию - счетчик, банер.
<html><head>
<title></title>
<meta content="" name=Description>
<meta content="" name=Keywords>
<base target=_top></head>
<body bgcolor=black text=black leftMargin=0 topMargin=0
marginwidth=0 marginheight=0>
<!--- Счетчик --->
<!--TopList COUNTER-->
.
.
.
.
<!--TopList COUNTER-->
<!--- --->
</body></html>
Если Вы разместите файлы load.php и left.htm , к примеру,
в каталоге
http://www.lolik.ru/load/ то линки на Ваших страницах надо
переписать ввиде:
Было - <a href="http://www.mp3search.com">Mp3-Search</a>
Новый - <a href="http://www.lolik.ru/load/load.php?http://www.mp3search.com">Mp3-Search</a>
Это только базовый вариант.
Неплохо бы спрятать собственно пустой файл left.htm от любопытных
глаз. Как это сделать - смотрите полное руководство по раскрутке.
23. Классический скрипт для “накрутки” посещений
Вариант скрипта на Perl. Найден где-то в Internet без указания
авторства. Приводится без изменений.
КЛИКЕР - скрипт для имитации посещений web-сайтов.
КЛИКЕР - Perl-скрипт для имитации посещений web-сайтов. Данное
руководство позволит Вам создать и использовать свою программу
для web-серфинга. Для этого Вам понадобится установить на
машине web-сервер, например Apache. И использовать список
анонимных прокси-серверов.
Для написания самого скрипта рекомендуется использовать PerlBuilder.
Это довольно удобная софтина, которая умеет выделять программу
цветом, проверять синтаксис и многие другие вещи. Найти ее
можно где-то на листсофте, (www.listsoft.ru), а регистрашку
к ней - на асталависте (www.astalavista.box.sk).
Чтобы PerlBuilder нормально понимал русский, в каталоге windows
найди файл "pbuilder.ini". В нем есть строчка: "Font
Face=Courier New". Замените ее на "Font Face=Courier
New Cyr" и перезапустите PerlBuilder.
Первая строка скрипта - это путь к перлу на шелле. Чаще
всего это:
#!/usr/bin/perl.
Потом к скрипту подключаем дополнительные модули:
use HTTP::Request::Common;
require LWP::UserAgent;
Инициализируем генератор случайных чисел и уменьшим буфер
до единицы:
srand($$ & time ^ $$);
$|=1;
Теперь откроем файл, в котором хранится список твоих проксей:
open(PROXY, "proxy.lst");
@proxies=;
chomp(@proxies);
close(PROXY);
Все адреса проксей должны храниться в текстовом файле с именем
"proxy.lst". В следующем формате:
адрес.сервера:порт
адрес.сервера:порт
Инициализируем переменную "$suc", а в "$pr"
записываем адрес прокси, случайно выбранного из всего списка.
$suc=1;
$pr = splice(@proxies, int rand @proxies, 1);
Теперь самое интересное. Создадим виртуальный браузер, который
будет заходить по ссылке, тем самым кликая по баннеру. Этот
скрипт будет изображать собой IE5 и Windows98.
$ua = new LWP::UserAgent;
$ua->agent("Mozilla/4.0 (compatible; MSIE 5.0; Windows
98; DigExt)");
$ua->timeout(60);
$ua->proxy('http',"http://".$pr);
print "Try... $pr ";
Браузер готов, теперь - заголовок, который браузер передаст
серверу.
$h1 = new HTTP::Headers
Accept => 'application/vnd.ms-excel, application/msword,
image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-comet,
*/*',
User_Agent => 'Mozilla/4.0 (compatible; MSIE 5.0; Windows
98; DigExt)',
Referer => 'http://www.xakep.ru/default.asp';
Замените "http://www.nnm.ru/ " на адрес своей страницы,
на которой висит кнопка топа. Настало время делать запрос:
$req1 = new HTTP::Request ('GET', 'http://fomenko.ru/cgi-bin/top/lspro.cgi?click=номер',
$h1);
$response=$ua->request($req1);
$suc=$response->is_success;
Делаете запрос к серверу и получаете от него ответ. Слово
"номер" замени на свой номер, который тебе выдали
при регистрации.
Теперь надо обработать результат, и если все прошло нормально,
записать его в файл "click.log"
($suc) || print $response->code;
if ($suc) {
open(FH,">>click.log");
print FH $pr."\n";
close FH;
};
($suc) && print "+";
И завершить работу скрипта
exit;
Вот и весь текст скрипта. Не правда ли, все просто? Самое
важное - найти место, где разместить свой скрипт и получить
доступ к Shell.
Установка
Как определить, есть ли на твоем шелле возможность запустить
кликер или нет? Кликер запускается с помощью программки "cron".
Это своеобразный аналог Планировщика из виндов. Указываете
программу, которую надо запускать, и устанавливаете время.
Для создания задания необходимо будет создать файл в формате
"crontab" (Unix-команда для периодического выполнения
программ).
Допустим, Вы решили, что скрипт должен запускаться через каждые
20 минут, начиная с полуночи. Для этого надо написать:
0, 20, 40, * * * * clicker.pl
Где "clicker.pl" - имя твоего кликера.
Если у Вас не доступа к Shell, то можно попробовать вызывать
скрипт каждый раз, когда на Вашу страничку заходит посетитель.
Но для этого Ваш хостинг должен поддерживать perl и ssi. Изменим
чуть-чуть наш скрипт. Для этого после строки:
#!/usr/bin/perl
добавьте:
print "Content-type: text/html\n\n";
И в html файл своей странички добавьте ssi команду вызова
скрипта:
<!--#include virtual="/cgi-bin/clicker.pl"-->
Предварительно скопировав "clicker.pl" в каталог
"cgi-bin" и установив права доступа к файлу командой
"chmod 755".
Итого:
Совершенно реальный и работоспособный скрипт. Найти список
прокси-серверов можно на любом из поисковиков.
24. Маленькая личная рассылка.
Если у Вас есть хостинг с поддержкой PHP и отправка почты
разрешена, то можно сделать маленькую рассылку информации
по списку адресов. При каждом посещении страницы с Вашего
сервера будет отправляться одно письмо по адресу, взятому
из файла со списком адресов.
Полный листинг скрипта на PHP
<html><head>
</head>
<body bgcolor=c4cabb text=black link=0069a3 vlink=0069a3>
<?php
//Прочитать список адресов подписчиков
$filename="mailbaza.txt";
//Читать файл
$fp = @fopen($filename,"r");
if ($fp) {
$rew =@File($filename);
@fclose($fp);
} else {
}
$sendaddr = $rew[0]; //Первый e-mail из списка зпомнить
$r = Count($rew); //Количество строк с адресами
$r--; //Уменьшить число записей на 1
//Записать в тот же файл mailbaza.txt, но на 1 адрес меньше
$fp = fopen($filename,"w");
if ($fp) {
for ($j = 1; $j < $r; $j++) {
fputs($fp,$rew[$j]);
}
fclose($fp);
}
//Отправить сообщение подписчику
$subject = "Каталог софта для Win XP";
$message = "Здравствуйте!\n";
mail($sendaddr,$subject,$message,"From: webmaster@$SERVER_NAME\nX-Mailer:
PHP/" . phpversion());
?>
</body></html>
E-mail адреса должны быть записаны в файл mailbaza.txt в
следующем виде:
primer@yahoo.com
text@yahoo.com
hello@mail.ru
new@tr.ru
и т.д.
Однако некоторые бесплатные хостинги уже ограничили отправку
почты с web-сайтов через PHP. В этом случае можно заказать
очень недорогой платный хостинг. Если писем будет отправляться
слишком много (при хорошей посещаемости Вашего сайта), то
хостер может Вам указать на попытки организации Вами массовой
рассылки. Тогда можно использовать почтовую программу на Visual
BASIC 6.0 , листинг которой приведен ниже.
В полном руководстве по раскрутке есть значительно более
гибкие и изощренные программы обслуживания почтовых подписчиков.
Полное руководство можно приобрести через Internet – 75WM.rub
Обратите внимание, что почти все их приведенных здесь способов
только здесь и описаны. А пользуются то ими многие. Чувствуете
полезность этого руководства?
Что такое «Офламерон»?
25. Отправка почты по списку. Листинги на Visual BASIC
Если не лениться и думать, то можно организовать рассылку
почтовых информационных сообщений и при этом не спамить.
Сначала листинг на Visual BASIC.
Attribute VB_Name = "frmSendMail"
Attribute VB_GlobalNameSpace = False
Attribute VB_Creatable = False
Attribute VB_PredeclaredId = True
Attribute VB_Exposed = False
Private Enum SMTP_State
MAIL_CONNECT
MAIL_HELO
MAIL_FROM
MAIL_RCPTTO
MAIL_DATA
MAIL_DOT
MAIL_QUIT
End Enum
Private m_State As SMTP_State
Private m_strEncodedFiles As String
'
Private Sub cmdAddFile_Click()
With ComDialog
.ShowOpen
If Len(.FileName) > 0 Then
lstAttachments.AddItem .FileName
End If
End With
End Sub
Private Sub cmdClose_Click()
Unload Me
End Sub
Private Sub cmdNew_Click()
txtRecipient = ""
txtSubject = ""
txtMessage = ""
End Sub
Private Sub cmdRemove_Click()
On Error Resume Next
lstAttachments.RemoveItem lstAttachments.ListIndex
End Sub
Private Sub cmdSend_Click()
'
Dim i As Integer
'
'Разбираем Аттач
'
For i = 0 To lstAttachments.ListCount - 1
lstAttachments.ListIndex = i
m_strEncodedFiles = m_strEncodedFiles & _
UUEncodeFile(lstAttachments.Text) & vbCrLf
Next i
'
Winsock1.Connect Trim$(txtHost), 25
m_State = MAIL_CONNECT
'
End Sub
Private Sub Form_Load()
'
'Очистить все textboxes
'
For Each ctl In Me.Controls
If TypeOf ctl Is TextBox Then
ctl.Text = ""
End If
Next
'
End Sub
Private Sub Form_Unload(Cancel As Integer)
Set m_colAttachments = Nothing
End Sub
Private Sub Winsock1_DataArrival(ByVal bytesTotal As Long)
Dim strServerResponse As String
Dim strResponseCode As String
Dim strDataToSend As String
Winsock1.GetData strServerResponse
Debug.Print strServerResponse
strResponseCode = Left(strServerResponse, 3)
If strResponseCode = "250" Or _
strResponseCode = "220" Or _
strResponseCode = "354" Then
Select Case m_State
Case MAIL_CONNECT
m_State = MAIL_HELO
strDataToSend = Trim$(txtSender)
strDataToSend = Left$(strDataToSend, _
InStr(1, strDataToSend, "@") - 1)
Winsock1.SendData "HELO " & strDataToSend &
vbCrLf
Debug.Print "HELO " & strDataToSend
Case MAIL_HELO
m_State = MAIL_FROM
Winsock1.SendData "MAIL FROM:" & Trim$(txtSender)
& vbCrLf
Debug.Print "MAIL FROM:" & Trim$(txtSender)
Case MAIL_FROM
m_State = MAIL_RCPTTO
Winsock1.SendData "RCPT TO:" & Trim$(txtRecipient)
& vbCrLf
Debug.Print "RCPT TO:" & Trim$(txtRecipient)
Case MAIL_RCPTTO
m_State = MAIL_DATA
Winsock1.SendData "DATA" & vbCrLf
Debug.Print "DATA"
Case MAIL_DATA
m_State = MAIL_DOT
Winsock1.SendData "Subject:" & txtSubject &
vbLf & vbCrLf
Debug.Print "Subject:" & txtSubject
Dim varLines As Variant
Dim varLine As Variant
Dim strMessage As String
strMessage = txtMessage & vbCrLf & vbCrLf & m_strEncodedFiles
m_strEncodedFiles = ""
varLines = Split(strMessage, vbCrLf)
strMessage = ""
For Each varLine In varLines
Winsock1.SendData CStr(varLine) & vbLf
Debug.Print CStr(varLine)
Next
Winsock1.SendData "." & vbCrLf
Debug.Print "."
Case MAIL_DOT
m_State = MAIL_QUIT
Winsock1.SendData "QUIT" & vbCrLf
Debug.Print "QUIT"
Case MAIL_QUIT
Winsock1.Close
End Select
Else
Winsock1.Close
If Not m_State = MAIL_QUIT Then
MsgBox "SMTP Error: " & strServerResponse, _
vbInformation, "SMTP Error"
Else
MsgBox "Message sent successfuly.", vbInformation
End If
End If
End Sub
Private Sub Winsock1_Error(ByVal Number As Integer, Description
As String, ByVal Scode As Long, ByVal Source As String, ByVal
HelpFile As String, ByVal HelpContext As Long, CancelDisplay
As Boolean)
MsgBox "Winsock Error number " & Number &
vbCrLf & _
Description, vbExclamation, "Winsock Error"
End Sub
Отправка почты выполняется через Winsock. Обратный адрес
задается Вами. Программа умеет отправлять письмо с аттачем.
Пример полностью работоспособен.
Дополнительный файл M_UUCode.bas
Attribute VB_Name = "M_UUCode"
Public Function UUDecodeToFile(strUUCodeData As String, strFilePath
As String)
Dim vDataLine As Variant
Dim vDataLines As Variant
Dim strDataLine As String
Dim intSymbols As Integer
Dim intFile As Integer
Dim strTemp As String
If Left$(strUUCodeData, 6) = "begin " Then
strUUCodeData = Mid$(strUUCodeData, InStr(1, strUUCodeData,
vbLf) + 1)
End If
If Right$(strUUCodeData, 4) = "end" + vbLf Then
strUUCodeData = Left$(strUUCodeData, Len(strUUCodeData) -
7)
End If
intFile = FreeFile
Open strFilePath For Binary As intFile
vDataLines = Split(strUUCodeData, vbLf)
For Each vDataLine In vDataLines
strDataLine = CStr(vDataLine)
intSymbols = Asc(Left$(strDataLine, 1))
strDataLine = Mid$(strDataLine, 2, intSymbols)
For i = 1 To Len(strDataLine) Step 4
strTemp = strTemp + Chr((Asc(Mid(strDataLine, i, 1)) - 32)
* 4 + _
(Asc(Mid(strDataLine, i + 1, 1)) - 32) \ 16)
strTemp = strTemp + Chr((Asc(Mid(strDataLine, i + 1, 1)) Mod
16) * 16 + _
(Asc(Mid(strDataLine, i + 2, 1)) - 32) \ 4)
strTemp = strTemp + Chr((Asc(Mid(strDataLine, i + 2, 1)) Mod
4) * 64 + _
Asc(Mid(strDataLine, i + 3, 1)) - 32)
Next i
Put intFile, , strTemp
strTemp = ""
Next
Close intFile
End Function
Public Function UUEncodeFile(strFilePath As String) As String
Dim intFile As Integer 'file handler
Dim intTempFile As Integer 'temp file
Dim lFileSize As Long 'size of the file
Dim strFileName As String 'name of the file
Dim strFileData As String 'file data chunk
Dim lEncodedLines As Long 'number of encoded lines
Dim strTempLine As String 'temporary string
Dim i As Long 'loop counter
Dim j As Integer 'loop counter
Dim strResult As String
strFileName = Mid$(strFilePath, InStrRev(strFilePath, "\")
+ 1)
strResult = "begin 664 " + strFileName + vbLf
lFileSize = FileLen(strFilePath)
lEncodedLines = lFileSize / 45 + 1
strFileData = Space(45)
intFile = FreeFile
Open strFilePath For Binary As intFile
For i = 1 To lEncodedLines
If i = lEncodedLines Then
strFileData = Space(lFileSize Mod 45)
End If
Get intFile, , strFileData
strTempLine = Chr(Len(strFileData) + 32)
If i = lEncodedLines And (Len(strFileData) Mod 3) Then
strFileData = strFileData + Space(3 - (Len(strFileData) Mod
3))
End If
For j = 1 To Len(strFileData) Step 3
strTempLine = strTempLine + Chr(Asc(Mid(strFileData, j, 1))
\ 4 + 32)
strTempLine = strTempLine + Chr((Asc(Mid(strFileData, j, 1))
Mod 4) * 16 _
+ Asc(Mid(strFileData, j + 1, 1)) \ 16 + 32)
strTempLine = strTempLine + Chr((Asc(Mid(strFileData, j +
1, 1)) Mod 16) * 4 _
+ Asc(Mid(strFileData, j + 2, 1)) \ 64 + 32)
strTempLine = strTempLine + Chr(Asc(Mid(strFileData, j + 2,
1)) Mod 64 + 32)
Next j
strResult = strResult + strTempLine + vbLf
strTempLine = ""
Next i
Close intFile
strResult = strResult & "'" & vbLf + "end"
+ vbLf
UUEncodeFile = strResult
End Function
Полный листинг программы со всеми формами и файлами приложен
к этому руководству в архиве SendMail.zip Листинг «заимствован»
из открытой публикации в Internet.
У этой программы есть очень оригинальный и более эффектный
вариант. Анализ почтового ящика показал, что кое-кто уже пользуется
этим оригинальным вариантом рассылки. Листинг – во 2-й части
руководства по раскрутке.
Листинг программы можно получить вместе с полным руководством
по раскрутке. Все параметры письма задаются в текстовых файлах
– обратный адрес, список адресов, заголовок письма, текст
письма. Отправка почты выполняется автоматически. Полное руководство
по раскрутке можно купить через Internet – 75WM.rub
26. Работа со спонсором. Работа НА спонсора.
Если Ваш сайт добился некоторых успехов и имеет посещаемость
500-600 реальных хостов в день, у Вас появляется возможность
использовать эти значения как «подставку» под рычаг, которым
Вы поднимете посещаемость еще в несколько раз. Но! Посещаемость
должна быть совершенно честной, не «накрученной».
Вы посещаете каталог ресурсов Internet и выбираете в разных
разделах по 5-6 сайтов с посещаемостью в 3-4 раза ниже, чем
у Вас.
Создаете маленькую форму для регистрации входа в Ваш сервис
– например в бесплатный почтовый сервис (см. описанный выше
скрипт) или хороший каталог WAREZ-а.
Один из примеров:
Пример. Исходная форма была несколько не такая. J
На своей web-странице пишете, что вход осуществляется только
со страницы спонсора, все пароли и логины сохраняются.
Что это дает? Пользователи, которые реально пользовались Вашим
сервисом будут заходить через страницу спонсора, накручивая
вам доход а спонсору посещаемость и, возможно, так же доход.
Если умело написать код своей формы на странице спонсора,
то и все «его» посетители будут «поднимать» показатели так
же и Вашей статистики, делая ее еще привлекательнее для других
спонсоров. А вариантов здесь (с IFRAME, или PHP скриптами
– полно). Очень полезно проверку при входе выполнять PHP скриптом
(например). Нужно проверять, с какого URL-а к Вам пришел пользователь
и вести учет для контроля спонсора и для того, чтобы пользователь
мог зайти только от спонсора.
Пример такого скрипта на PHP есть в полной версии руководства
по раскрутке. Его можно купить через Internet – 75WN.rub
27. Как вписать нужный URL в Favorites IE
Надо-ли говорить, что очень многие желали бы прописать адреса
своих сайтов в Favorites броузеров пользователей Internet.
На страницах ставят всякие кнопочки с предложением «кликнуть»,
чтобы ее адрес запомнился. Однако, много-ли «кликают»?
А между тем, прописать нужный адрес в Favorites (и даже несколько
адресов сразу) очень просто, если пойти другим путем. Через
«заднее крыльцо».
Выше уже приводился VB-скрипт, который устанавливал стартовую
страницу броузера на нужный адрес – соответствующая информация
заносилась в регистр Windows в соответствующий раздел. Но
ведь то же самое можно делать и из обычных программ. Например,
программы на Visual BASIC.
Пример для Windows XP (в других версиях Windows адрес для
Favorites может быть иной):
'Создать запись в IE Favorites
'из регистра Windows
On Error Resume Next
Ltext = Len(stringbuffer) 'Длина пути к папке Favorites
Ltext = Ltext - 1 'Длина минус возврат строки
'Сформировать в переменной text полный путь в папке Favorites
text = Mid(stringbuffer, 1, Ltext) + "\" + "==
Легенда 1902 года ==.url"
Str1(0) = "[DEFAULT]"
Str1(1) = "BASEURL=http://www.oflameron.ru"
Str1(2) = "[InternetShortcut]"
Str1(3) = "URL=http://www.oflameron.ru"
Str1(4) = "Modified=70037C581883C001A3"
ind = 1
Kill text 'Стереть предыдущую версию записи в Favorites, если
она была
For i = 0 To 4
Str1(i) = Str1(i) + Chr$(13) + Chr$(10)
Open text For Binary As #1 Len = Len(Str1(i))
Put #1, ind, Str1(i)
ind = ind + Len(Str1(i)) 'номер следующей записи
Close #1
Next i
Т.е. запись в Favorites – не что иное, как запись текстового
файла на диске в определенном каталоге. Ничто не мешает Вам
записать сразу несколько ссылок. Но!
Если Вы будете просто вносить записи в Favorites компьютеров
пользователей без их желания, то Вы тем самым нарушите массу
всяких законов, что вредно. И неприлично.
Чтобы этого не случилось, нужно сразу объявить пользователю
Вашей программы, что она распространяется БЕСПЛАТНО, но на
условиях ADWARE.
Пояснение - ADWARE
Несколько лет назад к двум видам распространения программного
обеспечения, не требующим немедленной и непосредственной оплаты,
— бесплатным (freeware) и условно-бесплатным (shareware) —
добавился еще один, который впоследствии получил название
adware. Суть его весьма тривиальна: конечному пользователю
нет необходимости платить за программу, вместо этого ему показывают
рекламу, а деньги создатели программы получают от рекламодателей.
Так разрешается известное противоречие: разработчик хочет
получать заработанные честным трудом деньги, а пользователь
не хочет платить за программу.
Т.е. пользователь все знает и не против – запустил программу,
значит согласен. Но информацию Вы в архиве к программе приложить
должны. А уж будет кто читать или нет …
Обратите внимание, что почти все их приведенных здесь способов
только здесь и описаны. А пользуются то ими многие. Чувствуете
полезность этого руководства?
27. Психологические особенности раскрутки
Многие термины, слова, словосочетания, изображения уже у
«всех на слуху», но не зарегистрированы как торговый знак
(или просто не могут быть зарегистрированы как таковые). И
этим можно и нужно воспользоваться.
Например, несколько лет назад была написана малюсенькая
программка для увеличения посещаемости и ей было присвоено
громкое имя WWWIAGRA
За один месяц с сайта программного обеспечения было скачано
900 копий программы! Представьте себе это количество в свете
предыдущего пункта руководства – прописывания URL в Favorites.
А за два месяца…
28. Как и Что просить
В отечественном Интернете много страниц , созданных на бесплатных
хостингах, поддержка которых авторами по разным причинам давно
заброшена. Как можно использовать ресурс таких страниц? Один
из специалистов не поленился и «бросил клич» - что он возьмет
на содержание старые web-страницы, не нужные их авторам. В
результате небольшой работы на форумах и досках объявлений
он получил пароли почти к 200 сайтам.
При средней посещаемости таких web-сайтов 5 IP-адресов в сутки
суммарную посещаемость Вы можете легко подсчитать сами. А
как воспользоваться таким трафиком было описано выше.
29. Что такое «Офламерон»
Старинный рецепт изящного кофе.
"Офламерон" - Старый способ приготовления кофе,
ныне очень редко используемый. Первое упоминание встретилось
в меню столичного ресторана в 1901 году. Имеется два варианта
заваривания кофе "Офламерон", различающихся для
горьковатых сортов кофе и кисловатых сортов кофе.
Вариант 1 - Для кисловатых сортов кофе. На каждые 60-70
грамм чистой (нехлорированной) воды кладется: - 1 чайная ложка
кофе мелкого помола. Кофе добавляется в чуть-теплую воду.
Смесь нагревается на умеренном огне. В самом начале образования
пенки добавляется 1-2 чайных ложки настоящего полусладкого
шампанского из которого уже улетучился газ. Кофе снимается
с огня когда кофейная пена станет "массивной".
Вариант 2 - Для горьковатых сортов кофе. На каждые 60-70
грамм чистой (нехлорированной) воды кладется: - 1 чайная ложка
кофе мелкого помола. Первая ложка перед взятием кофе окунается
в слабую ванильную воду. Смесь нагревается на умеренном огне.
В самом начале образования пенки добавляется 1-2 чайных ложки
настоящего полусухого шампанского из которого уже улетучился
газ. Кофе снимается с огня когда кофейная пена станет "массивной".
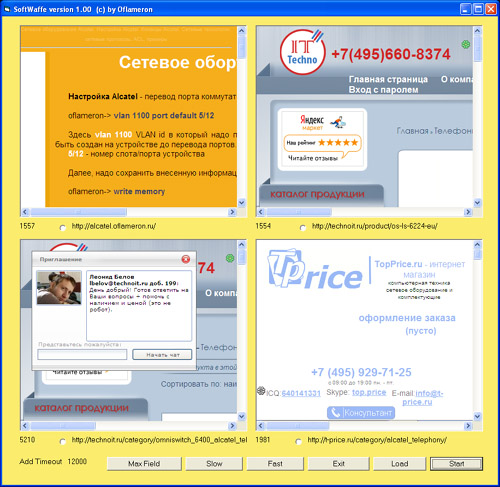
30. Программы автоматического просмотра сайтов» для раскрутки.
"SoftWaffe" - Программа для автоматического просмотра
сайтов по списку. Во многих крупных фирмах и государственных предприятиях
доступ в Интернет отслеживается по логам прокси-серверов или файрволлов.
Используя программу SoftWaffe вы можете создать любое количество "правильных"
записей в файле логов. Программа SoftWaffe http://softwaffe.oflameron.ru/ загружает в встроенный броузер сайты
последовательно из заданного списка.
Подготовьте тематические списки адресов сайтов (с несколькими внутренними страницами): недвижимость,
программы, курсы иностранных языков, строительство, ремонт, вычислительная техника,
инструменты, кино, бронирование отелей, путевки, билеты и т.д. Добавьте в списки свой сайт.
Тестирование программы SoftWaffe показало, что после ее скачивания резко
возрастает количество просмотров заданных сайтов. Через какое-то время количество просмотров снижается до уровня
+10% и остается стабильным. Причем эти 10% - реальные посещения сайта.
Удобство использования программы SoftWaffe для раскрутки в том, что выложив ее для скачивания
вы в дальнейшем только получаете дивиденты, не тратя время этот пункт.

31. Курсовая работа на VB для раскрутки.
"SoftWaffe" - Программа для автоматического просмотра на Visual Basic.
Курсовая работа http://kyrsovik.oflameron.ru/page3.htm на Visual Basic
по разработке программы для автоматического просмотра сайтов, аналогичной SoftWaffe.
Листинг программы на Visual Basic позволяет разработать несколько вариантов программы с отличающимся дизайном
и увеличить количество потенциальных клиентов. Добавьте в программу функцию запуска по расписанию
и возможность загружать списки сайтов для просмотра с вашего веб сайта.
32. Он-лайн аналитика для раскрутки сайта.
http://analytic.vov.ru/ - создайте на своем сайте простые сервисы для оценки качества сайтов пользователей.
Вы можете использовать эти сервисы для раскрутки своих сайтов. Но благодаря их доступности, сервисы будут выстребованы у сторонних пользователей и увеличат посещаемость ваших сайтов.
все приведенные примеры легко реализовать даже на самых простых сайтах.
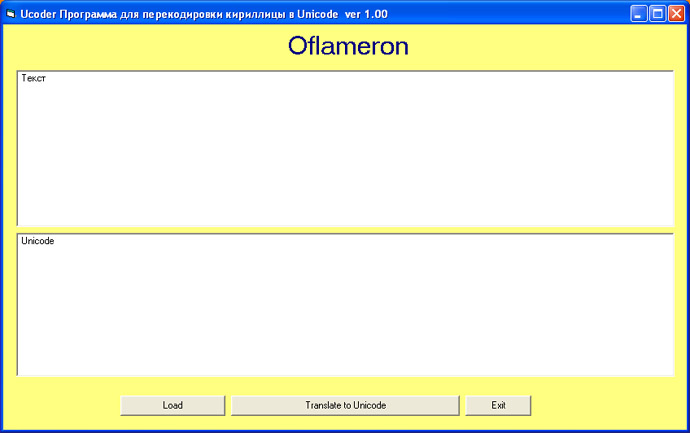
33. Программа перекодировки символов.
http://ucoder.oflameron.ru/ - программа перекодировки больших текстов из Cyrillic в Unicode -
стандарт кодирования символов, позволяющий представить практически любые знаки. В Unicode - Unicode transformation format - можно закодировать до 1 112 064 знаков.
Проблема перекодировки Cyrillic в Unicode возникает при локализации программных продуктов, при отправке международной переписки по электронной почте, при
копировании/вставке текста (Copy/Paste), при создании веб сайтов на русском языке, предназначенных для русскоязычных
пользователей за рубежом и т.д.

Добавьте в архив программы текстовый или HTML файл с линками на ваши сайты и разместите архив для скачивания.
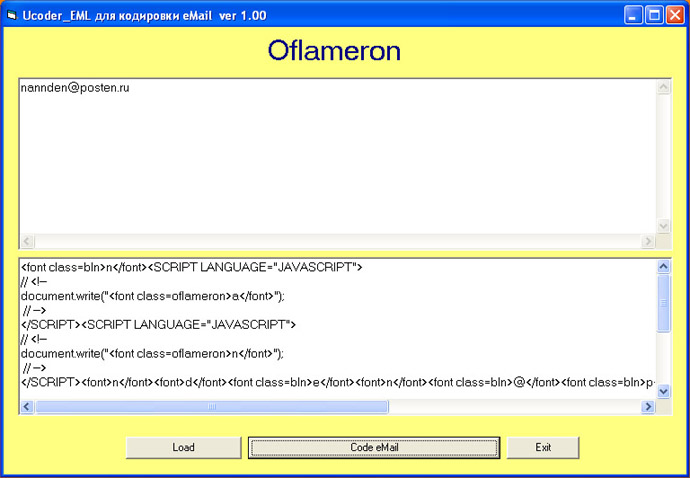
34. Программа для шифрования email.
http://ucoder.oflameron.ru/page0003.htm - программа, превращающая адрес e-mail, указанный на сайте,
в набор из символов, HTML кода, Java скриптов. Такая комбинация не определяется автоматическими сканерами почтовых адресов как email и защищает почтовый адрес от СПАМ-а.
Программа очень компактна. Вы можете добавить в архив с программой свою HTML страницу с иллюстрированными ссылками на свои веб сайты.
Выложите такой архив для скачивания и получите дополнительных посетителей.

Программа весьма востребована и хорошо скачивается, не требует инсталляции.
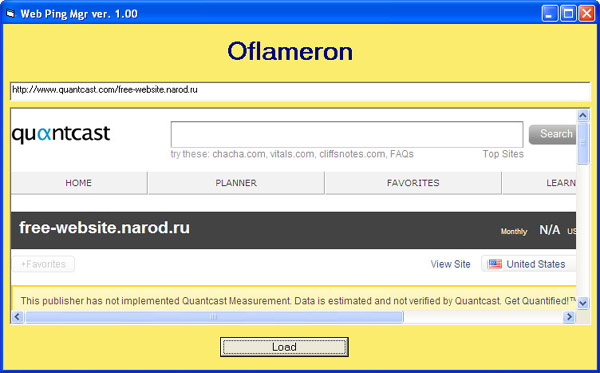
35. Программа для автоматической раскрутки сайтов.
http://guide.oflameron.ru/npage2.htm - программа автоматически генерирует веб страницы с ссылкой на ваш сайт.
Выложен листинг программы на Visual Basic, скриншоты, описание процесса разработки и откомпилированный файл webping.exe. Программа обращается к известным он-лан сервисам анализа сайтов и в
качестве параметра отдает адрес вашго сайта. При работе он-лайн сервисов создается веб страница с ссылкой на ваш сайт, что способствует его раскрутке.

Программа очень эффективна для раскрутки сайтов, не требует инсталляции и использует список сервисов в простом текстовом файле.
Скачать архив >>
36. Картинки для раскрутки сайтов.
Создайте небольшие графические файлы в формате JPG и разместите на веб странице своего сайта.
В полях Alt="" и Title="" укажите ключевое слово, по которому эти имиджи будут индексироваться в Гугл и Яндексе.
В имидж поместите красивое изображение. При поисковой выдаче картинок указывается адрес сайта, на котором она размещена. В данном случае это будет адрес вашего сайта.
37. Готовый сайт с контентом для раскрутки сайтов.
Новейший шаблон сайта с контентом. Скачайте и разместите на бесплатном хостинге.
Через 3-4 месяца сайт обеспечит вам 10-20 уникальных посетителей и внешние ссылки на главный ресурс.
Затраты времени на создание - 30-60 минут.
 - в данном случае это сайт о кофе.
- в данном случае это сайт о кофе.
Сайт содержит 3 веб страницы, качественный контент, имиджи и кнопки добавления в социальные сети.
Скачать архив oflameron.zip >>
Freeware Syslog Server >>
38. Хорошие домены для бэклинков.
Для продвижения своего сайта нужно хотя бы несколько хороших backlinks. Весьма подходящие домены - сервисы для WiKI документов (или WiJi сайтов).
Можно использовать бесплатный